பக்கங்களையும் உள்ளடக்கத்தையும் வடிவமைக்க
வலைதளங்களின் கட்டமைப்பும்சேர்மானமும்
(The structure and the composition of websites to organize pages and content)
இந்த பதிவானது முக்கியமாகமுகப்புபக்கம் (Home page),
இணைப்புபக்கங்கள் (Link pages),
உரைகள் (Texts), கிராபிக்ஸ் (Graphics),
ஆடியோ (Audio), காட்சியமைப்புகள் (Visuals)மற்றும்ஹைபர்லிங்க்ஸ்(Hyperlinks)ஆகியவற்றை
பயன்படுத்தி இணையத்தளம் ஒன்றின் வடிவமைப்பை பற்றி விளக்குவதாக அமையும்.
முகப்புபக்கம்
(Home Page)
ஒரு வலைத்தளத்தில் முகப்புபக்கமே முதல்
முதலாக காட்சிபடுத்தப்படும் ஒரு அம்சமாக அமையும். ஒரு முகப்புபக்கத்தை
நாம் குறியீட்டுபக்கம்,
முன்பக்கம்
மற்றும் முதன்மைபக்கம் எனவும் வேறு பெயர்கள் கொண்டு அழைக்கலாம். கீழே ஒரு முகப்புபக்கத்திற்கான உதாரணம்
காட்டபட்டுள்ளது.வாடிக்கையாளர் ஒருவர் இப்படியான ஒரு முகப்பு புத்தகத்தை பார்ப்பதன் மூலம் குறித்த
இணைத்தள உரிமை நிறுவனத்தின் தயாரிப்பு அல்லது சேவையை பற்றி அறிந்துகொள்ளலாம் என்பதால் அந்த வலைத்தளத்தின்
மிகமுக்கியமான பகுதியாக இது கருத்தப்படுகின்றது . பின்வரும் முறைகளின் இது மூலம் மேலும் விளக்கபடுகின்றது
:
1.வணிகம் அல்லது ஒரு நிறுவனத்தை அறிமுகப்படுதுவதட்கும் அதன் நோக்கங்களை
தெரிவிப்பதற்கும் உதவுகின்றது.
2. வழங்கப்படும்
சேவை சம்பந்தப்பட்ட வாடிக்கையாளர்கள் பெற இது உதவுகின்றது.
3. தயாரிப்புகள்,தகவல்,விளம்பரம்கொடுக்க
இது உதவுகின்றது.
இணைப்புபக்கங்கள்
(Link Pages)
முகப்புபக்கம் ஏனைய பக்கங்களுக்கு செல்ல நாம் இணைப்பு பக்கங்களை பயன்படுத்துகிறோம்.இவை இணைய தளம் ஒன்றில்
நியமத்துக்குரிய (Standard) ஒரு அமைப்பாகும். ஒருவலைத்தளத்தில்
மேலதிக தகவல்கள் இந்த இணைப்புபக்கங்கள்
மூலம் கிடைக்கின்றன. இத்தகைய இணைப்பைஉருவாக்க, "உள்ளகஇணைப்புகள்"
பயன்படுத்தப்படுகின்றன.
இதற்கு,
அதே
இணையபக்கங்களின் இடைஇடையே இணைப்புகளை உருவாக்கவேண்டும். இதனால் நாம் :
1. பக்கங்களை எளிதில்
நகர்த்தலாம்
2.குறிப்பிட்ட ஒரு அடிப்படை
ஒழுங்கமைப்பில் இணையத்தளத்தை வடிவமைக்கலாம்.
Ø <a href="url"> Link
text </a>என்பதுஇணைப்புக்குபயன்படும் குறிப்பீடாகும்.
இணைய வலைத்தளத்தில் இரண்டுமுக்கியவகைகள்உள்ளன.
அவையாவன :
1. நிலையானபக்கங்கள். (Static pages)
2. அசைவுள்ளபக்கங்கள். (Dynamic pages)
நிலையானபக்கங்கள். (Static pages)
ஒரு வலைத்தளத்தை
ஒரு தேடு பொறிகோரும்போது, WebServer இல் இருந்து அது பதிவிறக்கம் செய்யப்பட்டு Web browser இல் அது
நிலைப்படுத்தபட்டிருக்கும். இத்தகைய பக்கங்கள் உருவாக்கஎளிய HTML குறியீடுகள் பயன்படுத்தப்படுகின்றன.பக்கங்களின் உள்ளடக்கங்களை
மாற்ற வேண்டுமெனில் இணையத்தள வடிவமைப்பாளர் WebServer இல் தேவையான மாற்றங்களை செய்ய வேண்டும்.
நன்மைகள்
1. புதிய மாற்றங்கள் எளிதாகஏற்படுத்தலாம்.
2. பக்கங்களை உருவாக்கதேவையான (Size)அளவுசிறியதாகஉள்ளது.
3. வழங்கிஅளவு(Web Hosting
space)சிறியதாகஉள்ளது.
தீமைகள்
1. பழைய தகவல் கொண்டிருக்கலாம்.
2. மேலும் தகவல் பெற அல்லது கருத்துரை வழங்க தொலைபேசி, பின்னூட்டல்(Feed backs)போன்ற மற்ற முறைகளை பயன்படுத்த வேண்டும்.
ஒருஇணையத்தளம்உருவாக்கதேவையானஅடிப்படைகூறுகள்
1. எழுத்துக்கள்
2. வரைகலை
3. ஒலிவடிவம்
4. காட்சியமைப்புகள்
5. மிகைஇணைப்பு(Hyper Links)
எழுத்துக்கள்
பாவனையாளருக்கு இணையத்தளத்தில் உள்ள தகவல்களை வழங்க எழுத்துக்கள் மூலகருவி ஆகும்.
எழுத்துக்களை
பாவிக்கும்பொழுது ஒருவர் ஏற்புடைய எழுத்து வகையை பயன்படுத்த தெரியவேண்டும்.
ஏனெனில்அதுவே
விளக்கமாகவும் கவர்ச்சியாகவும் பாவனையாளருக்கு இருக்கும்.இணையத்தளங்களை உருவாக்கும்
பொழுது நாம் இணையபாதுகாப்பு எழுத்துவகைகளை பயன்படுத்தவேண்டும். அவ்வகையான
எழுத்துவகைகளே எல்லா கணினி இயக்க அமைப்புகளுக்கும், வலைதேடல் தளங்களுக்கும் ஏற்புடையதாக அமையும்.
சிலஇணையபாதுகாப்பு (Web Safe Fonts)எழுத்துவகைகள் :
1.Arial/Helvectica
2. Times New Roman/ Times
3. Courier New/ Courier
4. Verdana
5. Georgia
6. Comic Sans
7. Trebuchet MS
8. Tahoma
9. Arial Black
4. Verdana
5. Georgia
6. Comic Sans
7. Trebuchet MS
8. Tahoma
9. Arial Black
கிராபிக்ஸ்ஆடியோமற்றும்காட்சிகள்
ஒருவலைத்தளத்தில்கிராபிக்ஸ், ஆடியோ மற்றும் காட்சிகளை
பயன்படுத்தி ஒரு எளிதான முறையில் தகவலை தெரிவிக்கலாம். மேலும் இவை
பயனாளர்களுக்கு இலகு முறையில் விடயங்களை புரிந்து கொள்வதற்கும் உதவுகிறது.
பின்வரும்
அட்டவணையில் வீடியோக்கள் எந்தெந்த format களில் வெவ்வேறு வலை உலாவிகளில் (Web browsers)இலகு பயன்பாட்டில் இருக்கின்றன என தெரிவிக்கப்பட்டுள்ளது.
வலைஉலாவி
|
MP4
|
WebM
|
Ogg
|
Internet Explorer 9+
|
ஆம்
|
இல்லை
|
இல்லை
|
Chrome 6+
|
ஆம்
|
ஆம்
|
ஆம்
|
Firefox 3.6+
|
இல்லை
|
ஆம்
|
ஆம்
|
Safari 5+
|
ஆம்
|
இல்லை
|
இல்லை
|
Opera 10.6+
|
இல்லை
|
ஆம்
|
ஆம்
|
video support இற்கான html code பின்வருமாறு :
பின்வரும்அட்டவணையில்ஆடியோக்கள்எந்தெந்த
format களில் வெவ்வேறு வலை உலாவிகளில்
(Web browsers)இலகு பயன்பாட்டில் இருக்கின்றன என தெரிவிக்கப்பட்டுள்ளது.
வலைஉலாவி
|
MP3
|
Wav
|
Ogg
|
Internet Explorer 9+
|
ஆம்
|
இல்லை
|
இல்லை
|
Chrome 6+
|
ஆம்
|
ஆம்
|
ஆம்
|
Firefox 3.6+
|
இல்லை
|
ஆம்
|
ஆம்
|
Safari 5+
|
ஆம்
|
ஆம்
|
இல்லை
|
Opera 10+
|
இல்லை
|
ஆம்
|
ஆம்
|
மிகையிணைப்புக்கள்(Hyper Links)
மிகையிணைப்புக்கள்(
Hyperlinks ) எந்த வலைதளத்தினதும் தேவையாகஉள்ளது. மிகையிணைப்புக்கள்( Hyperlinks
) பிறவலைப்பக்கங்கள்
இணைப்புகளை உடனடியாக உருவாக்கஉதவும். மிகையிணைப்புக்கள்( Hyperlinks ), இதனால் தாமதம் இல்லாமல் நீங்கள் மற்றவலைப்பக்கத்தை பார்வையிட உதவும்.
மிகைஇணைப்புகளை
பயன்படுத்தி, நாம் எளிதில் விரைவாக நாம் ஒரு வலைத்தளத்தில்இருந்து தேவைப்படும்
தகவல்களை காணலாம். இவ்
மிகை இணைப்புகள் நீல
நிற கீழ் கோடிட பட்ட எழுத்துருக்களால் அடையாள
படுத்தத பட்டிருக்கும்.கீழே உள்ள
படம் சில உதாரணங்களை காட்டுகிறது.
இணையதளபக்கங்களின் ஒழுங்கானஅமைப்புக்குஅமைப்பு
(Content), பட்டியல் (Lists), அட்டவணை (Tables), சட்டஅமைப்புபட்டி (Frames)பற்றி அறிய வேண்டியது
முக்கியமாகும்.
வடிவமைப்பு (Format)
வடிவமைப்பில் ஒரு வலைப்பக்கத்தின் பரிமாணங்கள் (உயரம்மற்றும்அகலம்) பற்றி
கருதப்படுகின்றது .பயனாளர்களுக்கு
ஏற்ப இவை வேறுபடலாம். பாவனையாளர்
நோக்கம் அத்துடன் வலைதளத்தை அணுக பயன்படுத்தும்தொழில்நுட்பம், இணைப்புக்கள்
(மடிக்கணணி,
டேப்லட், ஸ்மார்ட்போன்) ஐ பொறுத்தும் இவை
வேறுபடலாம். உதாரணமாகவலைத்தளங்களில்அளவுகளை
pixels
இல் பின்வருமாறுகருதுகின்றனர்.
- முகப்புத்தகம்- 980 பிக்சல்கள்
- YouTube - 961 பிக்சல்கள்
- யாஹூ - 973 பிக்சல்கள்
- எம்எஸ்என் - 980 பிக்சல்கள்
- ட்விட்டர் - 919 பிக்சல்கள் (பகுதிதிரவம்)
- சென்டர் - 980 பிக்சல்கள்
- பிங் - 970 பிக்சல்கள் (பகுதிதிரவம்)
- Baidu- 900 பிக்சல்கள்
- QQ - 974 பிக்சல்கள்.
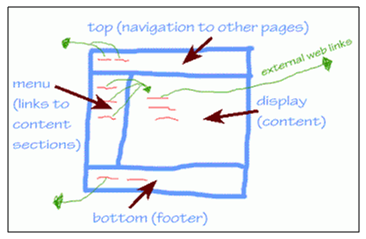
ஒருதரமான வலைப்பக்கத்தின் வடிவமைப்பானது
வழிநடத்துப்பட்டை(navigation
bar), உள்ளடக்கதேர்வுபட்டை(content
selection bar), காட்சி மற்றும் அடிக்குறிப்புபட்டை(display and footer bar) என்பவற்றை
கொண்டுள்ளது.
சட்டங்கள்(Frames)
சட்டங்களை பயன்படுத்தி, வழிநடத்துப்பட்டை(navigation
bar), உள்ளடக்கதேர்வுபட்டை(content
selection bar), காட்சிமற்றும் அடிக்குறிப்புபட்டை(display and footer bar) என்பவை தனித்தனி
பகுதியாகபிரிக்கப்பட்டிருக்கும்.அவ்வாறு செய்வதன்மூலம், இணைய தளத்தில்
உள்ள அம்சங்களை பாவனையாளர் எளிதாக புரிந்து கொள்ளவும் முடியும். மேலும் சரியாக சட்டங்களை
கையாளுதல் மூலம்,இணையத்தளத்தை
பாவனையாளர் சிறந்த முறையில் கையாள கூடியதாய் இருக்கும். உதாரணங்கள் சில கீழேதரப்பட்டுள்ளன.
அட்டவணைகள்
பொதுவாக, சுருக்கமாக தெளிவாக
தகவலை ஒரு பெரிய அளவு சித்தரிக்க, நாம் அட்டவணைகள் பயன்படுத்துகின்றோம் . வலைத்தளங்களில்
உள்ள அட்டவணைகளை பயன்படுத்தி பாவனையாளர் இன்னும்
தெளிவாக தகவலை புரிந்துகொள்ள முடியும். இணையதளத்தில் முறையீடு செய்ய மேலும் அட்டவணைகள்
பொருத்தமாக பயன்படுத்தி இதன் பாவனை அதிகரித்துள்ளது.
பட்டியல்கள்
இது ஒரு குறிப்பிட்ட வரிசையில் தகவல் காண்பிக்க தேவையானதாகும்
, நாங்கள் பட்டியல்கள் என்று இந்த நுட்பத்தை பயன்படுதிகின்றோம் . பட்டியல்கள் இரண்டு
முக்கிய பகுதிகளாக பிரிக்கப்பட்டுள்ளது.
1. வரிசைபடுதிய பட்டியல் (ordered lists)
2. வரிசையிலமையாத பட்டியல் (unordered lists)
இரண்டுக்குமான முக்கிய
வேறுபாடு பட்டியல்கள் வரிசையிலமையாத போது துணை பகுதிகளில் அடையாளம்,ரவைகள், நட்சத்திரங்கள்,
ஸ்டார் போன்றவை பயன்படுத்துகிறது மற்றும்
வரிசைப்படுத்திய பட்டியலில் இலக்கங்கள் பயன்படுகின்றது.
















0 comments:
Post a Comment